Materials, softwares and processes I can, can't, and can sort of use - UPDATED
Key
New entries that didn't appear on the list before
Key
New entries that didn't appear on the list before
Things I could do that I am now more confident with
Things that have move from the 'tried' group to the 'can do' group
Things that have moved from the 'can't do' group to the 'tried' group
Things that have moved from the 'can't do' group to the 'can do' group
Things I can do/use:
- Draw
- Paint
- Microsoft Paint
- Final Cut Pro
- iMovie
- Make Flip-books
- Hand-drawn animation on acetate
- Photoshop
- Premier Pro
- Photography
- Flash Animation
- Make Zoetropes
- Lighting
- Creating soundscapes
- Stop-motion wireframe animation
- Developing Black and white analogue photographs
- Cinematography
- Using sound effects
- Scratch film/animation
- Making a camera obscura
- Mindmapping
- Moodboards
- Using questions to find answers
- Making circuits
- Arduino programming
- Prototyping
- Using sensors and smart materials
Things I have tried but am not yet confident with:
- Making models
- Time Lapse
- 3D Animation
- After effetcs
- Making 3D zoetropes
- Distorting images using grids
- Creating characters
- Writing narrative
- Creating different effects and shapes when developing photographs
- Story boarding
- Creating comic strips/still animation
- Making a pin hole camera
Things I know that I don't know how to do/use:
- Colour Casting
- Foley
- Making cameras/lenses
- Illustrator
Stop Motion Animating
Stop motion experiments leading up to my final piece using stop motion
Flash Animating
Experiments in flash animation and my final piece completed in flash
3D Animation Experiments
Getting to grips with 3D animation
Inorganisms Workshop
Learning coding and prototyping in arduino, how to use smart material, and how to work with robotics and interactivity.
Digital Drawing Experiment
Learning how to draw with a graphics tablet
Heliograph Experiment
Learning alternative forms of photography
Premier Pro Workshop
Figuring out the basics of cutting in premier pro
After Effects Second Workshop
Working on my After effects proficiency
Scratch Film Workshop
Learning alternative film/animation techniques
Sound Workshop
Three Point Lighting
Analogue Film Workshop
Learning about all types of analogue film
Photo Developing Experiments
Learning how to develop and experiment with analogue photographs
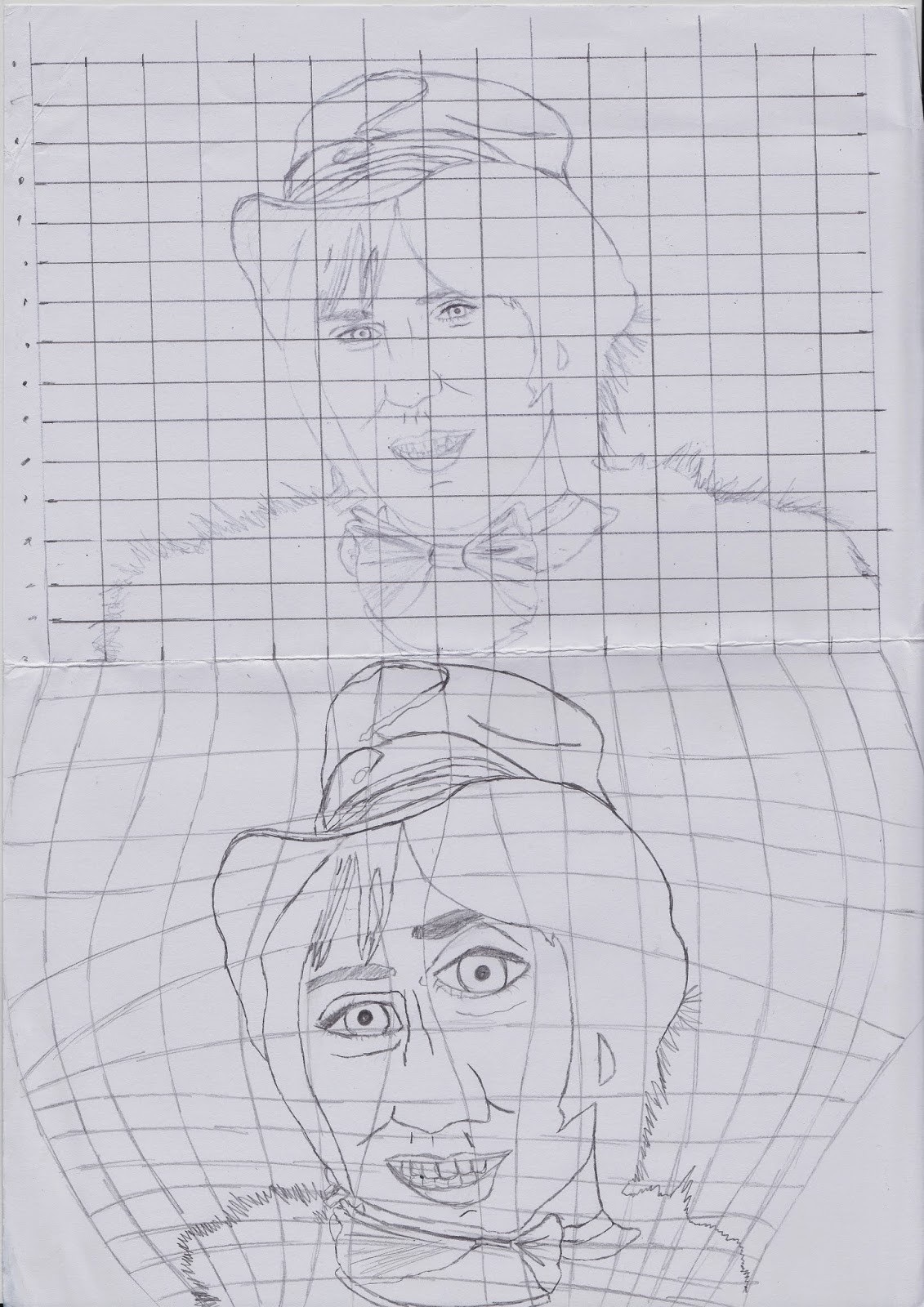
Proportion, Contortion, & Distortion Task
Improving my drawing and illustration skills
Photoshopping For My Final Piece
Using the clone tool, content aware fill tool, and patch tool to work on my photoshopping skills
Animation Techniques
Working on multiple different animation techniques including: flash animation, 3D stop motion, Flip book, Hand drawn animation, and, Time lapse drawing
After Effects Workshop
In my first workshop on Adobe after effects, we learnt how to use perspective and the parallax effect to make multiple 2D images look as if they occupy a 3D space. We started by collecting an image from the internet of a vehicle window, and using photoshop delete the space inside the window frame, leaving a transparent panel. We then selected the area of the image that was not transparent, created an alpha channel with this, and exported it as a .targa file. After this, we created two more images, one for the middle-ground and one for the background by piecing together other images found on the internet. The background image had to be longer than the middle ground image for the parallax effect to work. Once we had all our images, we imported them into after effects and layered them on top eachother. We then created motion key-frames for the starting and finishing points of the middle-ground and background images, making them move across the screen in the same direction, but as the background was longer, they moved at different speeds. This difference in speed is what creates the illusion that the images are in a 3D environment, as the background moving faster makes it seem as if it is farther away. This workshop helped to improve my photoshop and after effects proficiency, as well as being an introduction into how the laws of physics help to improve the quality of your animation.
Image Creation Task

Animating glossary
To help me organise everything I know already, and build up my knowledge and skill set by adding to it, I have created a list of animation terms and definitions. I have also tried to illustrate some of these with short animations to both make sure I am capable of doing them, and to help me understand them.
2D
Everything that’s conceived on a 2D plane/sheet/canvas. Each image can only be viewed from one specific angle.
3D
Everything that is built inside a 3D software as a virtual 3-dimensional object, even though once it is rendered it is viewed as a 2D image on a 2D screen. The difference between 2D and 3D is the method of creation - 2D is made up of lines on a plane with 2 axis, and 3D is made up of objects in a space with 3 axis.
Animatic
A story board that is filmed, created digitally, or shown in a slide show with timings to create a flowing series of images that represent a film or animation. In its most complex form, some small elements may be simply animated, or camera movement such as panning and tracking shots may be used across the still image. Also referred to as a “leica reel”.
Anticipation
An action has three stages: anticipation, action, and reaction. Anticipation of an action is used to draw attention to it. A character makes movement to show that they about to do an action, for example, leaning one way before running in the opposite direction. An anticipation can be followed by nothing, or a different action from what we expect, in which case it has a comic effect. Using huge anticipation for a run for example, and then only showing some reaction like the dust off of the character that just zipped out of screen, makes the action clear, even though we actually didn’t see the action at all.
Appeal
Quality of character animation. How they attract the audiences eye due to how they are drawn, the quality of movement, personality, design, acting, etc.
Arcs
An articulation’s path of action is normally an arc, unless we animate something with jerky movement like a robot. Arcs are generally more or less round, and can turn more or less abruptly. Keeping animation on clean arcs creates flow, realism, logic, and an overall more pleasing animation.
Articulation
A character’s joints are known as their articulations. They can have 1, 2, or 3 degrees of rotation freedom (left /right, up/down, and twist), and can have any amount of flexibility.
Breakdown
When working pose to pose, the highest level of poses are the key poses, the keys are further detailed with extremes, and then further detailed with breakdown poses (and at the lowest level is the inbetween). Breakdowns, also known as 'passing' or 'middle' positions describe smaller bits of movement. An arc for instance can have two extremes and then, to further define it, you add one or more breakdowns. For example, if the extremes were left and right, the breakdown could be a middle “extreme”.
Breaking joints
Creating flexibility of articulations by bending joints in the opposite direction than is realistically possible, that would break it in the real world. This is used for creating the illusion of a curvy limb, waving like a flexible piece of rubber.
Camera cut
An interruption of the sequence of images by changing to another sequence of images, separating two shots.
Cg
Computer graphics. Everything that is drawn or built on, or by, a computer, that has a visual, graphical outcome and is used in film.
Claymation
A particular type of stop-motion animation that uses clay as a medium. Due to its mouldable nature the same piece of clay can be used for multiple frames by changing it slightly, instead of having a new model for each frame.
Color script
A tool for organizing the overall color design for every scene in a movie. The color script is just a series of images, usually paintings, each of them representing the color mood of a certain scene.
Compositing
The process of adding layers of images to create a final image. It normally applies to working with image sequences that are rendered from 3D in separate layers. Also, compositing can be used to put together layers of real film output and photography, in order to create a final image sequence. Or mix the both media.
Color grading
Same as color correction. The process of altering an image's color balance. For example, turning a color picture into sepia, or desaturating it.
Contact
A contact position is used when a character “takes off” or “lands”, basically when it just comes in contact with something, or just about to leave (so it’s not necessarily foot contact, but can be hand, head, anything). Used many times as a stretched pose, in cartoon animation, the contact helps the flow of images by connecting the object about to reach (or just departing from) a target… with the target. This contact kills strobing by filling empty space. Even though the contact position is many times a weird overstretched exaggerated pose, it flows so quick it can’t be seen, just felt, and it gives an organic continuity to the motion - it also helps describing a path of action. In a walk, the contact is the position where the foot touches the ground but has no weight on it yet (see path of action;strobing; weight).
Counteraction
Basically, as the body moves, the loose parts of the body such as hair or breasts or belly fat or clothes, they all stay behind and tend to move in the opposite direction (not to mistake for follow through which is the action of those body parts AFTER the movement has come to a stop; also, not to mistake for secondary action or overlapping)(see follow through; overlap; secondary action).
Down position
Also called a low position. In a walk or a run, it's the lowest pose, with weight on it.
Extreme
The start and ending point of an action, of an arc for instance. In a walk, the extremes are the down/low and the up/high positions, in an arm swing the extremes are the most forward and the most backwards positions (see arcs; down position; up position).
Figure 8
A particular type of arc that can be very successfully used for turns (but not only!) - basically, an articulation goes for example up and left and makes a right turn and then it comes back down and left, so it intersects the path it followed when it went up - a figure 8 can be very thin and barely look like an eight, and it can be incomplete, the turn is the idea. It’s always better to use a figure 8 and not a straight line with a sharp turn if animating a living thing (see arcs).
Follow through
Auxiliary elements of the body, like tails, floppy ears, clothing, etc, that are soft and flexible, do not come to a stop at the same time with the rest of the body, but follow through… and settle after a while (not to be mistaken for secondary action, which is conscious movement, nor for counteraction, which is about the dragging, while follow through is about the settling)(see counteraction; overlap;secondary action).
Fps
Frames per second, the unit of frame rate.
Frame
An image in a succession of images (that when played back give the illusion of movement).
Frame handles
Extra frames added at the beginning and/or end of a shot, also called cutting frames in the UK (original info here)(see shot).
Frame rate
The number of frames per second. Animation, like film, works at 24 fps (see frame).
Hard accent
Simply put: a bounce. You “hit” and change direction (see soft accent).
Hold
A character striking a pose that’s a simple drawing with no animation on it. If there is very subtle animation, it’s not a hold anymore, it’s a moving hold (see moving hold).
Inbetween
The smallest unit of an animation. Keys are further detailed with extremes, extremes are being broken down with…. breakdowns, and breakdowns are being broken down with inbetweens. The inbetweens in handdrawn animation are indicated by the animator, and drawn by the inbetweener. On a computer, the animator can use computer inbetweening - and use all kinds of interpolations in between keyframes (see extreme; interpolation; key; keyframe).
Interpolation
The way a computer calculates the path between 2 points. There can be many types of interpolations, such as linear, spline, stepped, etc, and sometimes they can be named differently in different software. Linear, as the name says it, calculates a simple, straight line between the points. The spline is a curve, and there are many types of curves that can be calculated between points, usually using manually editable tangents. Stepped is a direct jump from one point to another, without calculating any interpolation (it holds the value of point one until it's time to go to point two, and then jumps).
Key
One of the few and most important poses in a shot, which is where its name comes from: you have a drawing on a frame that’s ‘key’ to the entire length of the shot or part of that shot. An entire shot can easily revolve around one or two keys. A key pose usually captures an expression, so I like to call it an expression pose (also called main or “golden” pose).
Keyframe
In computer animation, to keyframe an object or articulation means to lock it in time and space. A keyframe is a visual cue for that specific moment where that specific articulation is placed.
Layout
Pre-animation stage where you arrange the characters, cameras, props, all the objects in your scene that need to be ready for animation.
Line of action
An imaginary line that you can draw along the character’s pose. A character’s body posture flows along this imaginary line of action. Flexible and dynamic line shapes tend to be arched (C-like) or S-like, with the legs and hands either flowing along the line or opposing it. Natural/realistic body poses are also many times based on C and S shapes, but are more diverse though, and also may be less dynamic, with less visual impact.
Lipsync
Animating the mouth (so it actually includes the tongue as well, not only the lips) to synchronize with the speech on the soundtrack.
Moving hold
In computer animation especially, holds are moving holds, meaning that you can’t simply freeze the character into a pose or it will look very dead… A moving hold is basically very subtle animation on a character that doesn’t move, or moves very little (see hold).
Ones
Animation “on ones” means a drawing (or image render) per each frame. In handdrawn animation this is usually used in fast and/or detailed, intricate motion. Computer animation renders everything frame by frame, so normally there is no “ones versus twos” battle (see twos).
Overlap
Delaying different bodyparts or any animated elements so you don’t have everything hitting an accent or coming to a stop on the same frame. (see counteraction; follow through; secondary action).
Overshooting
Going over the limits of an extreme, or of any pose, and then coming back to that pose - to give it an extra punch.
Path of action
Any animated object, or body, or articulation, travels along a path of action, which is usually an arc. Only robots or mechanical things can have truly linear movements, but for organic life or just about anything found in nature, when in movement, its paths of action will be arched (see arcs;articulation).
Pose
A pose, or position, or a drawing, is basically what it sounds like - positioning (or drawing) the body (and facial expression maybe) to describe/express something; (see pose to pose animation).
Pose to pose animation
A method of animating: the animator sets layers of poses and works in an organized fashion by breaking down the movement in more and more detail. The highest layer is that of the key poses, then come the extremes, then breakdowns (as many layers as needed - some people prefer to add layers and keep breaking things down in more and more detail), and finally, the lowest, more mechanical level, of the inbetweens (this method tends to be too rigid, it’s ideal to combine it with straight ahead animation and work straight ahead between the main poses, that I like to call “pillars”)(see pose; straight ahead animation).
Postproduction
Everything there is to do after the actual production. There is color grading, editing, sound design… last minute panic, all that jazz. Also, in vfx, postproduction means all that is done after the actual shooting, so everything related to cg vfx would be postproduction (see cg; color grading; jazz;preproduction; production; shooting; vfx).
Preproduction
Preparations for the film - that include research, using inspirational artwork, designing characters, sets, props, creating a color script, developing the story, creating a storyboard and upgrading it to an animatic, etc. In the case of real film, preproduction also includes creating props and sets, since production only involves actual shooting (see animatic; color script; postproduction; production;prop; set; shooting; storyboard).
Production
The actual work on the film once the preproduction stage is done. In a 3D pipeline, for example, it means modeling, texturing, shading, rigging, dynamic simulations, lighting and rendering. In film, production is considered only the actual shooting process (see postproduction; preproduction;shooting).
Progressively breaking joints
We apply the breaking joints technique to an entire chain. Joints in a flexible chain follow a leader who’s generating the motion, and the motion propagates through this chain in such a way that 2 follows 1, 3 follows 2 and so on. It’s the overlap principle applied to a chain of breaking joints (seebreaking joints).
Prop
Object used by a character.
Reaction
An action has three stages: anticipation, action, and reaction. An action can be followed by a reaction to that action, and this reaction can be that of the charactes, of the ambient, of an object… (like if you fly and hit a wall, the hit is a reaction). Reaction can be used with great effect in film when you have multiple layers of reaction (you hit a wall, the wall fractures, you fall down, the wall fractures some more, the wall collapses on top of you, the entire construction that was held by that wall collapses, the entire city is left in darkness because the construction was an electrical power plant or something… and so on, an entire chain of events) (see anticipation).
Rotoscoping
Copying movement by tracing video frame by frame (helpful sometimes...). Also, used in compositing to create masks (see compositing).
Scene
Normally referred to as a sequence of shots where all the action happens within a given space and time, with no jumps to a different space and/or time.
Secondary action
Small auxiliary movements meant to enrich the main action, but ideally... not distract from it. Fingers playing, shoulders going back and forward, tail animation, ears animation (but not when these are being simply dragged or pushed or settling, that’s counteraction and follow through), blinks, etc (seecounteraction; follow through).
Set
The happy place where the action happens. In 2D there might be no set if all there is is painted backgrounds, but in 3D or stopmotion you need to build the set from the ground up (unless, again, you use background images).
Shot
The smallest fragment of a film, the amount of film rolling in between two camera cuts (see camera cut).
Shooting
The process of recording images on film using a real camera. Usually nobody gets hurt.
Slow in
Also referred to as “ease in”. A movement that starts slower and then accelerates is a movement with a slow in (see slow out).
Slow out
Also referred to as “ease out”. A movement that slows down towards its end is a movement with a slow out (see slow in).
Soft accent
An accent created by a moving object or body or articulation without changing the direction of action but simply alternating timing and spacing - introducing fast movement in slow action and viceversa. The contrast doesn’t need to be significant to be noticeable. Basically, you “hit” and continue in the same direction (see hard accent; timing and spacing).
Squash and stretch
It means two things: 1. squashing and stretching a body - to enhance a movement and make the character more flexible (rigid parts of the body, like the cranium, should normally be kept rigid); 2. squashing and stretching a pose - this doesn’t involve any deformations, but being aware of them while posing enhances movement. Life is a continuous squash and stretch.
Stopmotion animation
Animation with real-world puppets, where the camera takes a picture and then the animators rearrange the puppet, the camera takes another picture, and so on. Basically, we have a camera that is “stopped at every frame” (also called stopframe animation, stopmo, claymation - when the puppets are clay sculptures).
Storyboard
A tool for planning film. A sequence of images, usually rough drawings on small pieces of paper, pinned to a board, visually describing a story. Each image describes an event. So a shot could be described with just one, or several images. The storyboard is often used during the development of the story, in the preproduction of a film. It’s easy to change story structure by rearranging the drawings pinned on the board, making new drawings, etc. (see animatic; shot).
Straight ahead animation
A method of animating: the animator works frame by frame in a continuous creative flow. This method tends to be too loose, unfocused, and hard to control in an animation production. It’s ideally combined with pose to pose animation: the animator works straight ahead between the main poses)(see pose; pose to pose animation).
Strobing
Flickering animation, due to poses that don't seem connected from one frame to another. If the distance is too great, and there is no motion blur or cartoon stretch to overlap the position of the object in successive frames, the eye perceives a break in the flow of images. Panned backgrounds can produce this jitter at certain speeds, but not all images seem to produce jitter - it depends on softness, color, contrast. There may be other reasons too. For images to flow well one into another they have to be connected in such a way that the eye doesn’t read any obstruction, or break, or unexpected change.
Timing and spacing
Abstract concepts created by animators to be used as animation tools.
Timing is easier to explain, it represents how much time passes between two keys.
Spacing means what happens between the two keys: if the movement is even, if it accelerates, or if it slows down. Basically, if there is more space between poses, visually, the object will move faster. And the other way around. So spacing relates to time more than space, and is actually a timing tool, because the difference in spacial positioning creates a difference in speed.
Twos
Animation “on twos” means a drawing (or image render) for every two frames. The drawings get duplicated, which means half the number of drawings. In handdrawn animation this is usually used in normal and slow motion. Stopmotion also uses twos (see ones).
Up position
Also called a high position. In a walk or a run (etc) it is the highest pose, with the weight traveling upwards, maybe being thrown up in the air by the body movement.
Vfx
Visual effects. Everything that needs to be added to real film shooting in order to create final imagery. This can include 2D, 3D graphics, compositing, color grading, etc (see 2D; 3D; color grading;compositing)
Weight
Any body or object has a certain weight, that we can read/perceive/understand from its movement and its interaction with other bodies or objects. A heavy object for example is hard to move, a heavy body in movement will put more effort into fighting gravity. A heavy object or body is hard to start and hard to stop. Each step set by a heavy character is going to leave the ground for a very little amount of time and come back to the ground really fast, so the illusion of weight is mainly created with timing. A heavy box is hard to lift, so the character has to position itself in such a way as to accommodate that difficult task, and also think about the action before doing it. In this case we help achieving the illusion of weight through attitude and posing.
Weight shift
The weight of a body in motion shifts from one part of the body to another as the body changes the center of balance. For instance in a walk we keep shifting the weight from one foot to another. Being aware of where the weight is and how it shifts is essential to creating believable movement. If the character, for example, is out of balance because its weight has shifted on its left, and the left foot is in the air, and the animator holds that pose without the character collapsing, it’s wrong. When cartoons purposefully defy the laws of physics for the sake of humor, we can accept that because we understand that context. But in most cases, for creating believable movement, you need to abide to the laws of physics. Also, for believability in unrealistic situations, even if a cartoon character might literally walk on air because they didn’t read about gravity yet, that walk still needs proper weight.
Materials, softwares and processes I can, can't, and can sort of use
Things I can do/use:
- Draw
- Paint
- Microsoft Paint
- Final Cut Pro
- iMovie
- Make Flip-books
- Hand-drawn animation on acetate
Things I have tried but am not yet confident with:
- Photoshop
- Making models
- Premier Pro
- Time Lapse
- Photography
- Flash Animation
Things I know that I don't know how to do/use:
- Make Zoetropes
- Colour Casting
- Foley
- 3D Animation
- Lighting
- Making cameras/lenses
- After effetcs






.JPG)
.JPG)
.JPG)



.jpg)















































All very intering BUT WHER@S YOUR LIST of skills you need to develop!!!!?????
ReplyDelete