As decided in my proposal, in order to keep my audience engaged in my piece I plan on using the visuals of a very well-known painting as the environment of my virtual reality world. In order to fit in with my piece, the painting had to match a certain criteria:
1) It must be relatively landscape-based, as it is to become a virtual reality environment
2) It has to be interesting visually
3) It needs to be made up of shapes and textures that I will be able to recreate in 3D modelling software
4) It must depict something out of the ordinary, that couldn't be a real-life environment as that would remove the 'imaginary environment' aspect of my proposal
In order to get a impartial view on what could be considered an 'instantly recognisable' painting, I consulted a popular list article from the web detailing the "Top 10 Most Famous Paintings, and chose five of them that I believed would work well for my final piece. From this I evaluated the suitability and effectiveness of each to help me narrow it down to just one.
Salvador Dali - The Persistence of Memory, 1931 (Oil on Canvas)
This painting satisfies almost all of my criteria. Firstly, it is entirely landscape based, with sky and horizonal elements - perfect for creating a virtual environment. It is also very visually interesting and, due to the surrealist style, could not exist in the natural world. With its iconic melting clocks, I would find it hard to believe anyone in my target audience would not recognise even just elements of this piece. Though the intricate organic shapes create a challenge modelling-wise, and the realistic shading would make texturing very difficult, this painting would create such an incredible virtual reality that the challenges are worth trying to overcome.
M. C. Escher - Relativity, 1953 (Lithograph Print)
Again, this is a very visually interesting painting, though maybe not completely suited to virtual reality as the simple greyscale shading, though making texturing a much easier job, would not be particularly engaging when viewed for more than a few seconds. On the other hand, it is landscape based and depicts something very out of the ordinary (with the impossible nature of the physics of the stairs) so would make for an interesting imagined-environmental piece. The piece is very well-known, and most people would recognise it for its iconic multi-dimensional stairs; the geometric nature of the piece would make for some simple modelling, though as it contains so many elements it would be very time-consuming to complete.
Vincent Van Gogh - The Starry Night, 1889 (Oil on Canvas)
This painting also satisfies much of my criteria. The style brings with it an impossibility which makes it ideal for creating in virtual form. It is also very visually interesting and landscape based. The non-geometricality of the shapes would create problems when it comes to modelling, and the complex painterly style would make texturing very difficult. However, it is incredibly well-recognisable and, if I could pull it off, would make a very interesting and visually exciting piece.
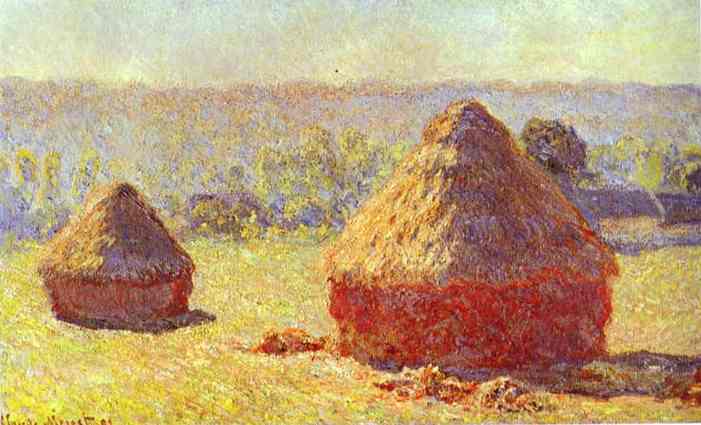
Claude Monet - Haystacks at the end of Summer, Morning Effect, 1891 (Oil on Canvas)
This painting is probably the least well-known out of those I picked. The colours create a visually interesting style, though as it is fairly realistic in its impressionist style, it doesn't bring the same elements of impossibility and imaginary to the piece as the other paintings do. It is landscape based and doesn't contain too many elements so would be feasible modelling-wise, but the textures are very intricate and may not look very effective in a computer-generated style.
Pablo Picasso - Guernica, 1937 (Oil on Canvas)
This final painting is not landscape based, though could create a very interesting aesthetic when created as a virtual-reality environment. In keeping with my proposed style of trying to experiment with 2D and 3D elements, I could crete this mural as a set of 2D planes that match up to create the 3D looking image when viewed from the correct angle - giving a new 3D life to this 2D painting. Modelled in this way and using the original image as textures would be very easy to complete whilst still giving an aesthetically pleasing final outcome. The painting is very visually interesting, and the cubist style lends itself well to my themes of the imaginary and the impossible, however the greyscale presents the same visual issues as it would for the M. C. Escher painting 'Relativity'. This painting is also fairly recognisable, though probably not as much as the others.
Historical Context Timeline
In order to understand where my work fits in with the work of others across time, I have researched and collected information regarding the key historical developments that help inform my project. In this I have included historical events pertaining to virtual reality, 3D cinema and entertainment, immersive experiences, animation, interactive art, and imaginary environments.
Pieces that Inspired my Work
Here is a selection of the pieces of other peoples' work that I have been looking at to inspire my own project proposal, and project as a whole. I have been taking influence from these for a range of uses, from inspiration into how to present my work, the subject matter, and the visual style. For each piece I have looked at I have been critically analysing and evaluating it, and doing a short write up summarising my findings by answering the following questions:
- Who did it
- What they did
- Where & when
- How they did it
- Why they did it (if applicable)
- Good Points
- Bad Points
- How I might be influenced by it
De Re Gallery
Gretchen Andrew - 2014
Gretchen Andrew is a contemporary artist - specifically a painter, though she has started to explore the possibilities of virtual and augmented reality. In this piece, she created a virtual reality gallery in which she displayed some of her paintings. The virtual reality added an interesting element to the piece, as it allowed the paintings to change at the control of the user. There were interactive elements controlled by focusing ones eyes on a particular area, allowing the viewer to see developing versions of the paintings, different layers, etc. The virtual reality also allowed there to a be a real-time audio guide which knew exactly where the user was looking. This was very successful, however, it felt like the VR was more of an accessory to the artwork, rather than the artwork itself, and could have been integrated more smoothly to create a more immersive experience. I plan on using these ideas of crossing over virtual reality with art in order to create a unique experience - possibly with paintings - that wouldn't be possible using any other medium. I also like the idea of making simple internal user input to allow the user to interact with the artwork.
Beauty
Rino Stefano Tagliafierro - 2014
'Beauty' is a nine-minute moving image sequence by Rino Tagliafierro, consisting of 117 classical paintings that have been animated. He used the 2.5D and parallax affects, alongside photo editing software, to bring these old paintings to life with subtle movement, such as allowing figures to perform gestures, creating ripples across water, or simply allowing the camera to pan and zoom realistically. The point of his work was to reveal extra hidden beauty in these classic paintings and create other meanings to them by turning them into a time based piece, allowing a narrative to flow by showing the images in succession, and allowing 'characters' in the paintings to interact with each other and their environments in ways that may differ from the artist's original intentions. This technique is fairly successful and is yet to be fully explored by many other artists, truly adding another dimension to a well known and recognised art form. However, the overall look and feel leave something to be desired. The movement of the images that include people is very stilted and lacks naturalism, and the narrative is weakly implied and fails to recount any sort of discernible story. The slow-motion effect remains ineffective and unexplained, and the music, though strangely, hauntingly beautiful, lacks evolution. The video as a whole has an absence of variation, and holds very little excuse for being over 9 minutes long. This being said, I intend to take inspiration from this piece, though not in form, structure, or methods, but in content and intent. I am considering exploring the idea of adding an extra dimension to famous paintings - both figuratively and literally. I could use the paintings and style as textures for 3D modelled versions of themselves which I could then animate and exhibit in a different way, reinforcing or changing peoples' perceptions of the artwork, or at least refreshing views on them by adding an element of novelty.
Seeing I
Mark Faird - 2014
'Seeing I' was a proposed, experimental, performance art piece, by London based contemporary artist, Mark Faird. In this, he was planning on living life as another person for a month, through a virtual reality headset. 'The other', as the person whose life he would be living was to be referred to, would wear a special pair of glasses at all times, and Mark would see who he saw, eat what he ate, and sleep when he slept. It was going to be as much of a psychological experiment as an artistic one, and was set to explore themes of identity, sociability, immersion, and experience. This project has a very interesting premise, and would change perceptions on numerous things, however, is far too focused on the artist rather than the audience. It would fit more into the realms of reality television than most art pieces. I plan on taking inspiration from the use of virtual reality to promote art, though plan on having my piece being more user-centric than this one. I also like the idea of using virtual reality to change perceptions.
Flatworld
Daniel Greaves - 1997
Flatworld is a short, silent, narrative, animated film that depicts a 2D character, Matt Phlatt, living in a 3D world. An electrical accident releases a 1930's gangster from Matt's television into his world, and commits a bank robbery for which Matt is suspected. Every character in this film is 'flat' whilst the environment is in 3D, made up of cardboard and paper. The film appears to be stop-motion animated, with the 2D elements drawn on paper and placed in front of the set. Throughout the film there are numerous 'visual puns' relating to the universe being made up of paper, which are very clever and mildly amusing. The visual style of the piece is very interesting, with the contrasting 2D and 3D elements, and the almost painted quality of the illustration in the 3D environments. However, the narrative is very basic and the whole story quite slow, and not very engaging. I like the idea of merging together 2D and 3D elements, and plan on trying to incorporate this in some way into my final piece. I also would like to explore using visuals to create silent jokes, and would be interested in creating a similar painted quality to my aesthetic. However, I plan on using either a much more interesting narrative, or scrapping narrative altogether.
Paper City
Maciek Janicki - 2013
Paper
city is a short animation by Maciek Janicki that is perfectly summarised by its
title: it depicts a paper city growing itself out of a sheet. It is a 3D
animation shown entirely in one shot, with the camera pulsing in and out,
following the winding paper roads, and looping around to cover different parts
of the action, almost as if it is attached to an imaginary helicopter capturing
a birds eye view of the city. It is a contemporary piece and has a very
interesting aesthetic, looking almost like a stop-motion video. The paper folds
with curiously organic movement, and is reminiscent in a way of origami
folding. The way the paper grows seems to convey controversial messages of the
fluidity and naturalism that can be achieved through urbanisation, with a
certain level of irony being achieved by having the scene move in an organic,
'tree-like' way, whilst being made of a material created by destroying trees,
depicting almost entirely synthetic scenery. Also, the way the paper crumples
and falls back into a single sheet gives an idea of the fleeting nature of this
kind of environment. The aesthetics of the piece are simple yet very effective,
and the animation is incredible smooth and realistic. The single shot
camerawork also adds an interesting dimension to the scene, however, it is bare
in some places as is revealed by the angles used, and could probably do with
some more objects filling it. The minimalistic style, though effective, could
possibly be improved with some experimentation with colour or more detailed
texturing. For my final project, I am interested in looking at 3D animation as
a medium, and at creating my own miniature world. I like the idea of also
looking into the origami style , with its dimension-bridging capabilities, and
experimenting with interesting camera views.
The Bear and the Hare
Elliot Dear & Yves Geleyn - 2013
This short animated film was an advertisement for John Lewis for the 2013 christmas period. It depicts friends, a bear and a hare, trying to spend christmas together. The bear hibernates through the winter and has never been awake to see the special day, so the hare take it upon herself to buy the bear a gift so that he can enjoy the fun: an alarm clock. The characters are 2D animated, living in a 3D environment. The characters were first entirely hand drawn and animated, then scanned into the computer and coloured before being printed onto thin plastic and laser cut. The surrounding set was built in miniature, forming a stop-motion stage, and the cut out frames were placed one by one in the environment at the perfect angle for the camera, creating the animation. The narrative is very moving, especially when paired with the music, and the animation is amazingly smooth and well executed. The characters are drawn in a beautiful style with perfect detail, and the stop motion stage is intricate and delicate. If there is anything to fault with this piece it is that the alarm clock and gift wrap at the end don't match the same style as the rest of the animation. I plan on exploring a similar style to this film in looking at merging together 2D and 3D animation techniques. I am also going to look at creating effective narrative without any dialogue by relying on music or sound effects alone.
Paperman
Disney - 2013
Disney's Paperman is a short, black and white, animated film. The film was first animated entirely in 3D, and then the characters were drawn over and painted in 2D, leaving an interesting effect of 2D characters living in a 3D world. The film explores the relationship between 2D and 3D animation, resulting in the best of both worlds as it keeps the artistic freedom and style of 2D animation for the characters, yet takes advantage of the ability to create realistic looking camera angles and field depths with the 3D background. I like the overall effect created by this technique, as well as the drawing style of the characters, and the narrative of the film. I think the 2D/3D relationship could be further explored by leaving more evidence of it, and using it in a more playful way - making the narrative fit the style as well as the style fit the narrative. For my final piece I hope to explore this relationship between 2D and 3D animation in order to try and keep the artistic freedom of hand drawn or 2D images, whilst taking full advantage of what 3D animation has to offer such as perspective, field depth, and shadows and lighting.
Bet She'an
Letoile Bastien - 2014
Bet She'an is a 3D modelled animation, made with the intention of creating a 2D animation aesthetic. Bastien has done this by creating their models with detailed, hand drawn textures, by using a wide field depth on most camera angles, and by 'baking' the lights and shadows rather than using automatic ones that perfectly follow the laws of physics in CGI software. It tells the story of a man living in a city where the people are slowly morphing into crows. Before his inevitable therianthropy he attempts to sculpt a final reminder of his humanity. The attempt at making the piece look as if it was drawn in 2D is partially successful, and creates a much more interesting visual style than current common 3D animated films. However, it seems to have got too caught up in its mission to create this style as other important elements have been sacrificed, namely the camera angles. Most of the shots are very static as any movement would have helped to give away the 3D nature of the piece, but this would have been preferable to the dull, still images of much of the film. I am going to explore this style of using hand drawn textures to texturise 3D modelled objects, and possibly look into trying to make 3D look 2D, and vice versa.
I'm a Monster
Headless Productions - 2010
This is a teaser trailer for an upcoming film 'I'm a monster' by Headless productions. The characters are entirely hand drawn - and therefore 2D - and are living in a 3D modelled world. It is a very interesting attempt at reviving traditional animation techniques and incorporating them into modern animation techniques also. The teaser depicts a family made up of a human mother, a father of unidentified species (the 'monster') their daughter, and their pet dog. The family are attempting to pack up their bags and go on a journey - either for a holiday or moving house - and the father, 'Sam', seems to get in the way of all the other family members. I very much appreciated the style of the hand drawn characters in the animation, though the 3D modelled elements leave something to be desired int their simplicity. Also, though obviously incomplete as it is only a teaser and not a complete film, the narrative seems pretty derivative and unoriginal. For my final piece, I plan to take influence from this film in the way of trying to incorporate both traditional and modern elements, and merge together 2D and 3D styles.
Rabbit and Deer
Péter Vácz - 2013
Rabbit and deer begins in a 2D animated, hand drawn style, depicting the relationship between two characters. After an argument causes the breakage of their television, deer discovers a third dimension in their world, which he eventually becomes a part of, and cannot return to the two-dimensional life he had before. When an attempt to let rabbit enjoy the benefits of this 3D world goes horribly wrong, the two eventually learn to live together in harmony again, occupying separate dimensions. The 3D parts of the film are stop motion animated, bringing with it the more complex elements of camera work and lighting. Both elements of the film were executed to a very high standard, with incredibly smooth animation, intricately modelled scenery, and apposite sound effects helping to bring it all to life. The storyline was whimsical and humorous, and the style fitted it perfectly. If anything, the piece was probably slightly too long for the story line it showed, and parts were over-explained and a bit too slow. For my final piece, I am looking to find a similar way of incorporating both 2D and 3D elements, and though I don't intend on creating narrative, I hope to do a similar job of creating effect with sound without using dialogue. I also hope to use lighting for effect in a 3D environment.
Cardboard World
Danny Dahlquist - 2012
'Cardboard World' is a comedy song and music video, parodying music videos of a similar style and children's TV programmes. The video was shot as a live action movie for the musicians, in front of a green screen, and then the environment was 3D modelled in a 'paper-like' style. The words in the song are connected to the events in the video, making fun out of the imaginary environment they are in. The visual style is very simple yet effective, with everything looking as if it has been folded out of coloured paper. The lighting, shadows, and field depth created by the camera work are very well executed and really help to solidify the 3D style, contrasting the clearly 2D 'materials' used to create it. However, the song, though attempting to be humorous, comes off as tasteless and dull, cheapening the overall experience of the piece. The video depicts little to no narrative, and probably isn't the best platform to showcase the appealing 3D modelling and animation. For my final piece I intend to explore the merging of 2D and 3D elements, possibly using this visual style as a guide. I also plan on using 3D modelling as one of my practices, like in this video.
Diginfo
Diginfo TV - 2012
Live 2D is a software that enables 3D rendering of 2D drawings using a process similar to that of the parallax effect in Aftereffects. It allows 3D animations to be created whilst retaining the visual style of 2D animations, and even adds an element of interactivity to that. It was unveiled at a conference in Japan in 2012, and is mobile and portable-device based, allowing complex processes to run on very limited platforms. It has tools to help artists create their graphics to retain the quality of the image when moving from 2D to 3D, and is useful in the creation of dialogue based mobile games. This app is highly successful at creating 3D assets out of 2D images, retaining that flat-drawn quality; it is very simple, yet very effective. On the other hand, it has only been tested with one drawing style, become very niche to the anime style, and is only effective over a small range of movements, not achieving anywhere near 360 degree rotation. I too plan on trying to create a simple, mobile based 3D rendering of 2D elements, and will take into account the methods used by this system when doing so. I'm also looking at interaction in portable devices, similar to this app, and may take inspiration from their style and methods.
The School Bus Chase
Miguel Chavez - 2014
This is a short, stop-motion animated film made entirely out of paper, by youtube user Miguel Chavez. It depicts a short narrative following bus drivers having a drag race in a small town in America. The use of the paper and marker pen creates a very interesting aesthetic, as each piece has been folded into place, almost in the way of origami but with external fixative. The animation is also very smooth, and the introduction of characters is done in a clever way with smaller pieces of paper drawn on with their expressions. The narrative definitely leaves something to be desired as the story line seems to have had very little thought put into it, and the script is vulgar and unengaging. I like the idea of creating a 3D environment out of something commonly associated with 2D - eg. paper, and plan on exploring this in my final project.
First Person Goomba
Filipe Costa - 2012
For inspiration for my first concept idea, I looked into the work of Filipe Costa of pipoca VFX. In an interesting roll reversal, Filipe takes well-known computer games, and reimagines them from the point of view of one of the characters, or enemies. He then animates them from a first person POV, making the viewer feel as if they are the character. The concept is very strong, and is one that has not really been explored before, other first person films exist, but they tend to be essentially first person shooter games for lazy people. Though the subject matter doesn't particularly interest me, the narratives he creates are very interesting. Though fitting for the storyline and genre, the visual style doesn't catch my eye at all, and could be a lot more creative. From this, I have developed a vague concept of a first person POV moving image piece, in which the viewer is put into a 2D world, possibly of a game, and is able to look around it as a 3D entity in said world, seeing what it would look like if they were a character in that game.
My Previous Work That Informed My Current Project
Here is a selection of work I completed during other parts of the foundation course that I am going to use to inform my final major project. This may be in the form of expanding on skills I learnt whilst creating these pieces, continuing to explore the visual style, or working in a similar form as them.
Tarot Card Film from Luisa Charles on Vimeo.
This is a stop motion animation made using tarot cards, showing characters 'ripping' themselves out of their cards and taking part in a battle. I used photoshop to create the cards, and learn a bit about working in 3D with 2D characters as they were all on paper. The overall piece was very effective, though the camera work could use cleaning up, and the overall edit could do with shortening. Due to this, I don't plan on working in stop motion for my final major project. For my final piece I want to explore further this idea of merging together 2D and 3D animation, and make take a similar approach by using 'pre-made' artwork and putting a new spin on it. I might also replicate some of my techniques I used such as photoshopping the images to adapt the illustrations, or using paper as a 2D element in a 3D world.
'Eshu' - Inorganism's Piece
Eshu is an interactive, robotic flower that is able to interact with people and its environment. When the mouse was put over a colour pad, or anything with colour such as a user's clothes, and the button was clicked, then its petals would change colour to match said colour pad or object. It also had a small microphone that was triggered any time sound levels rose above those of background noise, and the speaker in the centre of the petals would automatically repeat back anything that was said to or near it after they finished speaking. The piece was highly effective when put to its audience, though could have been more accurate in its colour changing, and the sensor thresholds require a bit of tweaking. I plan on continuing to look into interactive art work for my FMP, and may use some of the same methods as I did when creating this piece, namely coding or working with electronics and circuitry.
'Tumbleweed' Stop Motion
This is another stop-motion animation that began to explore the merging of 2D and 3D elements in animation. Here I used a hand painted background, with 3D wireframe models. I also created a sound track by syncing sound effects with actions in the piece over music that ran throughout. The sounds added a very interesting dimension to the film, bringing the piece to life, however the visuals both of the painting and the wireframes left something to be desired. For my FMP I am going to further explore the fusion of 2D and 3D animation, look into using hand draw/painted elements in my piece, and further work on creating soundscapes and using sound effects.
Photoshopped Tarot Cards
Bibliography
Alexander Serkov. (2014). Mac OS X driver for Nintendo wiimote. Available: https://code.google.com/p/wjoy/. Last accessed 18 January 2015.
Arduino. (2015). Interfacing with Hardware. Available: http://playground.arduino.cc/Main/InterfacingWithHardware. Last accessed 18 January 2015.
Daniel Stark. (2014). City Lights - 3D Animation from 2D Pictures.Available: https://www.youtube.com/watch?v=FQxXOzaNVxg. Last accessed 18 January 2015.
Daniel Greaves. (1997). Flatworld. Available: https://www.youtube.com/watch?v=6DE3qPuJLV4. Last accessed 18 January 2015.
Danny Dahlquist. (2012). Cardboard World. Available: https://www.youtube.com/watch?v=FrPQlR7lN5Q. Last accessed 18 January 2015.
Diginfo TV. (2012). Interactive 3D animation of 2D images. Available: https://www.youtube.com/watch?v=YrLnF7CQ8Ac. Last accessed 18 January 2015.
Douglas Heaven. (2015). Buttonmasher: Return of the video game arcade. Available: http://www.newscientist.com/article/mg22530032.600-buttonmasher-return-of-the-video-game-arcade.html#.VLwadmSsVEw. Last accessed 18 January 2015.
Elliot Dear & Yves Geleyn. (2013). The Bear and the Hare. Available: https://vimeo.com/84441438. Last accessed 18 January 2015.
Filipe Costa - Pipoca. (2014). First Person. Available: https://www.youtube.com/playlist?list=PL67MqQkFOtYfHghYlD8DbvPNDG802bGNa. Last accessed 24th January 2015.
Google. (2014). Google Cardboard. Available: https://www.google.com/get/cardboard/. Last accessed 18 January 2015.
Google Developers. (2014). Developers SDKs for Cardboard. Available: https://developers.google.com/cardboard/overview. Last accessed 18 January 2015.
Gretchen Andrew. (2014). Digital De Re Gallery. Available: http://virtualrealityderegallery.com/. Last accessed 8 April 2015.
Headless Productions. (2010). I'm a monster. Available: https://vimeo.com/17840692. Last accessed 18 January 2015.
Jason Fitzpatrick. (2013). How to Play Games with a Physical Controller on Your Android Phone. Available: http://www.howtogeek.com/141052/how-to-play-games-with-a-physical-controller-on-your-android-phone/all/. Last accessed 18 January 2015.
John Kahrs - Disney. (2013). Paperman. Available: https://www.youtube.com/watch?v=1QAI4B_2Mfc. Last accessed 18 January 2015.
Kevin Purdy. (2008). Operate Your Computer with Wii Controllers. Available: http://lifehacker.com/5042254/operate-your-computer-with-wii-controllers. Last accessed 18 January 2015.
Letoile Bastien. (2014). Bet She'an . Available: https://vimeo.com/76920679. Last accessed 18 January 2015.
Maciek Janicki. (2013). Paper City. Available: http://www.maciekjanicki.com/79279/1454326/latest-works/paper-city. Last accessed 18 January 2015.
Mark Faird. (2014). Seeing I. Available: https://www.kickstarter.com/projects/1905266932/seeing-i-28-days-living-only-through-virtual-reali. Last accessed 8 April 2015.
Miguel Chavez. (2014). The School Bus Chase - Paper Stop Motion.Available: https://www.youtube.com/watch?v=cZa21x5b3lo. Last accessed 18 January 2015.
Péter Vácz. (2013). Rabbit and Deer. Available: http://anim.mome.hu/films/rabbitanddeer. Last accessed 8 April 2015.
Rick Broida . (2014). Use the Google Cardboard VR headset with an iPhone. Available: http://www.cnet.com/uk/how-to/use-your-google-cardboard-vr-headset-with-your-iphone/. Last accessed 18 January 2015.
Rino Stefano Tagliafierro. (2014). Beauty. Available: http://www.dailymail.co.uk/news/article-2541180/Watch-paintings-come-life-Artist-totally-transforms-classic-works-animating-using-computer-wizardry.html?ito=embedded. Last accessed 8 April 2015.
Shoogee GmbH & Co. KG. (2013). The Height. Available: https://itunes.apple.com/us/app/the-height/id764996957?mt=8. Last accessed 18 January 2015.
The Uber Maker. (2008). How To: Connect your Wiimote to your computer via Bluetooth. Available: http://www.instructables.com/id/How-To-Connect-your-Wiimote-to-your-PC-via-Blueto/. Last accessed 18 January 2015.
Tomo Tanaka. (2011). WiiRemote Arduino Library. Available: http://hardwarefun.com/projects/wiiremote. Last accessed 18 January 2015.
University of Cambridge. (2014). Physical computing with Raspberry Pi: Interfacing with a wiimote. Available: https://www.cl.cam.ac.uk/projects/raspberrypi/tutorials/robot/wiimote/. Last accessed 18 January 2015.
Wells Wen. (2012). How to Connect a Wii Remote for an ipod itouch.Available: https://www.behance.net/gallery/6396565/How-to-Connect-a-Wii-Remote-for-an-ipod-itouch. Last accessed 18 January 2015.
10 Most Today. (2014). 10 Most Famous Paintings In The World.Available: http://10mosttoday.com/10-most-famous-paintings-in-the-world/. Last accessed 13th April 2015.
Links
Dive SDK
https://www.durovis.com/sdk.html
Reddit Cardboard Forum
http://www.reddit.com/r/GoogleCardboard/comments/2ow60e/google_just_released_a_unity_cardboard_sdk_also/
Cardboard SDK
https://developers.google.com/cardboard/unity/download
Unity Tutorials
http://unity3d.com/learn/tutorials/modules
VR One SDK
https://bitbucket.org/vrone/unity3d#markdown-header-getting-started
VR One FAQ's
http://stackoverflow.com/questions/tagged/vrone
VR One Page
http://zeissvrone.tumblr.com/
AR App
http://augmentedev.com/
App building tutorials
http://www.creativebloq.com/app-design/how-build-app-tutorials-12121473?page=1
Building Environment Tutorial
http://www.sc0ttgames.com/?p=293
Original Cardboard Unity Tutorial
http://www.sc0ttgames.com/?p=293
Dive Plugin
http://www.talkingquickly.co.uk/2014/11/google-cardboard-unity-tutorial/
Google Cardboard Unity Tutorial
http://www.talkingquickly.co.uk/2014/11/google-cardboard-unity-tutorial/
Initiate and Destroy Code
http://docs.unity3d.com/Manual/CreateDestroyObjects.html
Animation Unity Overview
http://docs.unity3d.com/Manual/class-Animation.html
Animation Unity Explanation
http://unity3d.com/unity/animation
Autowalk tutorial
http://madsphere.io/tutorial/?t=create-a-virtual-reality-game-in-seven-minutes
http://www.sc0ttgames.com/?p=293
Dive
https://www.durovis.com/board/
Tutorial
https://www.youtube.com/watch?v=ZKgBwgStFi8
Cardboard SDK
https://github.com/JScott/CardboardSDK-Unity
Cardboard Unity Assets
http://www.instructables.com/id/Cardboard-VR-Unity-Assets/?lang=es&ALLSTEPS
History of stereoscope
https://www.timetoast.com/timelines/history-of-stereoscopic-film
Ocean Tutorial
https://www.youtube.com/watch?v=q6DF-EqqIto
Ocean Assets
https://www.dropbox.com/sh/dfrklqd0q6nejt8/AADboOLJIK_VJOfhqDH9Dco-a/Water?dl=0

















No comments:
Post a Comment